
这是去年申请创新工场实习时HR给我的一道题目,就算是笔试了(所幸通过了)。
不过现在想想还是有非常多的不足,比如没有做仔细的调查(宏观的东西其实谁都知道)、没有交互线框图
设计步骤:
1. 分析原来的Appstore设计和苹果的设计风格。
2. 参考其他优秀的应用程序商店(如android,chrome webstore)设计,归纳总结必备的元素。
3. 分析iPhone用户群。
4. 结合普遍的网页设计规律进行初步结构设计。
5. 加入苹果的视觉设计元素以及原本的Appstore的设计元素。
6. 细节修改……完成。
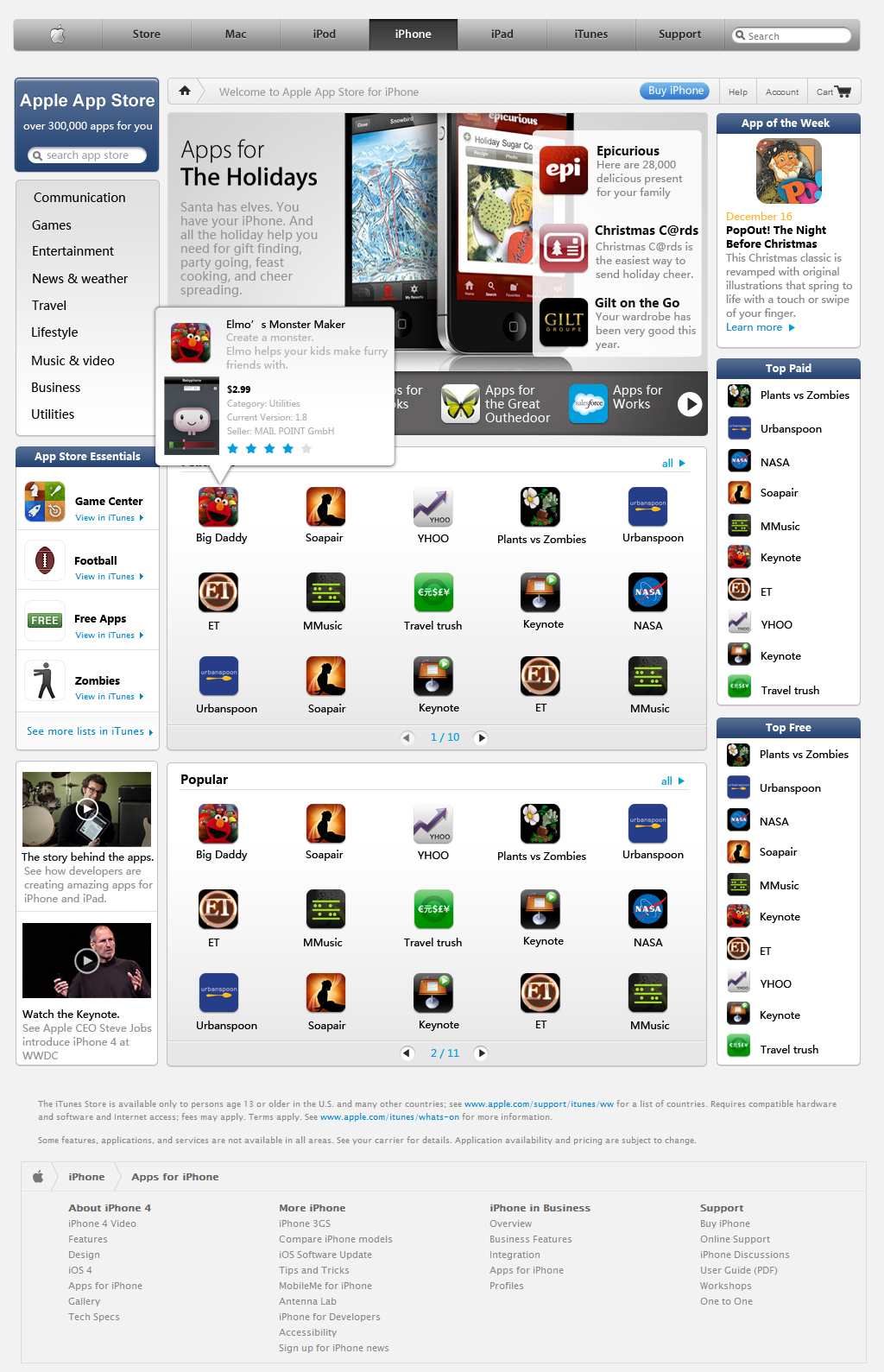
最初的App Store设计问题:
1. 元素过载(太多浪费空间和系统资源的大图片和特效);
2. 重点不突出;
3. 不便于搜索;
4. 想找到满意的App要进入3个页面;
5. 没有应用程序分类;
6. 展示的App太少;
7. 没有注册登录入口。
8. 当然,说到底, http://www.apple.com/iphone/apps-for-iphone/这个只是一个展示App Store本身的页面,而非用来展示Apps的页面。
苹果设计风格的特点归纳: 1、平滑渐变; 2、灰白金属质感背景; 3、大图片展示; 4、平滑动态过渡效果(无flash); 5、无处不在的乔帮主。
苹果的用户群分析:
1. 年龄层次上主要以16~40岁的青年群体;
2. 消费水平都较高;
3. 关心时尚潮流;
4. 相对于Android,Geek较少(特殊偏好和刷机控少),计算机水平相对不高;
5. 对程序的UI比较关心。
改进措施:
1. 应用程序分类突出娱乐、交流;
2. 将付费程序排在前面;
3. 将时尚专题置于重要位置;
4. 用幻灯片主题形式引导用户点击;
5. 将应用程序的截图放置在程序信息中;
6. 把搜索放在重要位置。